A long long time ago, I can still remember, how that music used to make me smile ♬ wait no– that’s not my story. Let’s start over…
A long, long time ago, I deployed my own searx(sic) instance. Listed it and everything…even forked it! The idea behind it (the fork) was to contribute in the only way I could so far—design.
Quick design recap: I’m not a designer.
I keep mentioning this post after post, I’m aware. But it’s for a good reason; I have been designing more stuff lately and thus posting here and there’s more about it, pretending to be a designer carries too much responsibility of which I want none. Thank you, next 🎅🏿✌🏼, no designer title for me. The thing is though, I just zen out while I’m on the artboard and sometimes something good comes out of it. That’s it. If it’s good enough to help somebody else, why not share it with them and let it be good for them—Right?
I liked the design I made, of course, I’m biased. But just as the list of designs I’ve done for other individual/organizations, I’ve never delivered any of them partly because of embarrassment and because it wasn’t code but mostly because it wasn’t code and I didn’t know exactly if that’s a thing (sharing non-code assets in GitHub repos. Plus I fear using Git because I don’t want to upload the wrong thing. The nomenclature is so ambiguous I rather stay off doing things by hand.
Anyway, my instance started getting blacklisted, I think, because searches were starting to take forever, and during hypervisor maintenance I just never turned it on again.
Fast forward to this week when I wanted to bring it up, but before doing so I stopped by the project to check how behind I was, it turns out, enough that I missed the redesign window, there’s little chances my submissions would be considered at all. That said, searx can be deployed by anyone, and I don’t see why anybody would be bothered to be given an few more options for their homepage logo—if they’re not using their own brand, of course.
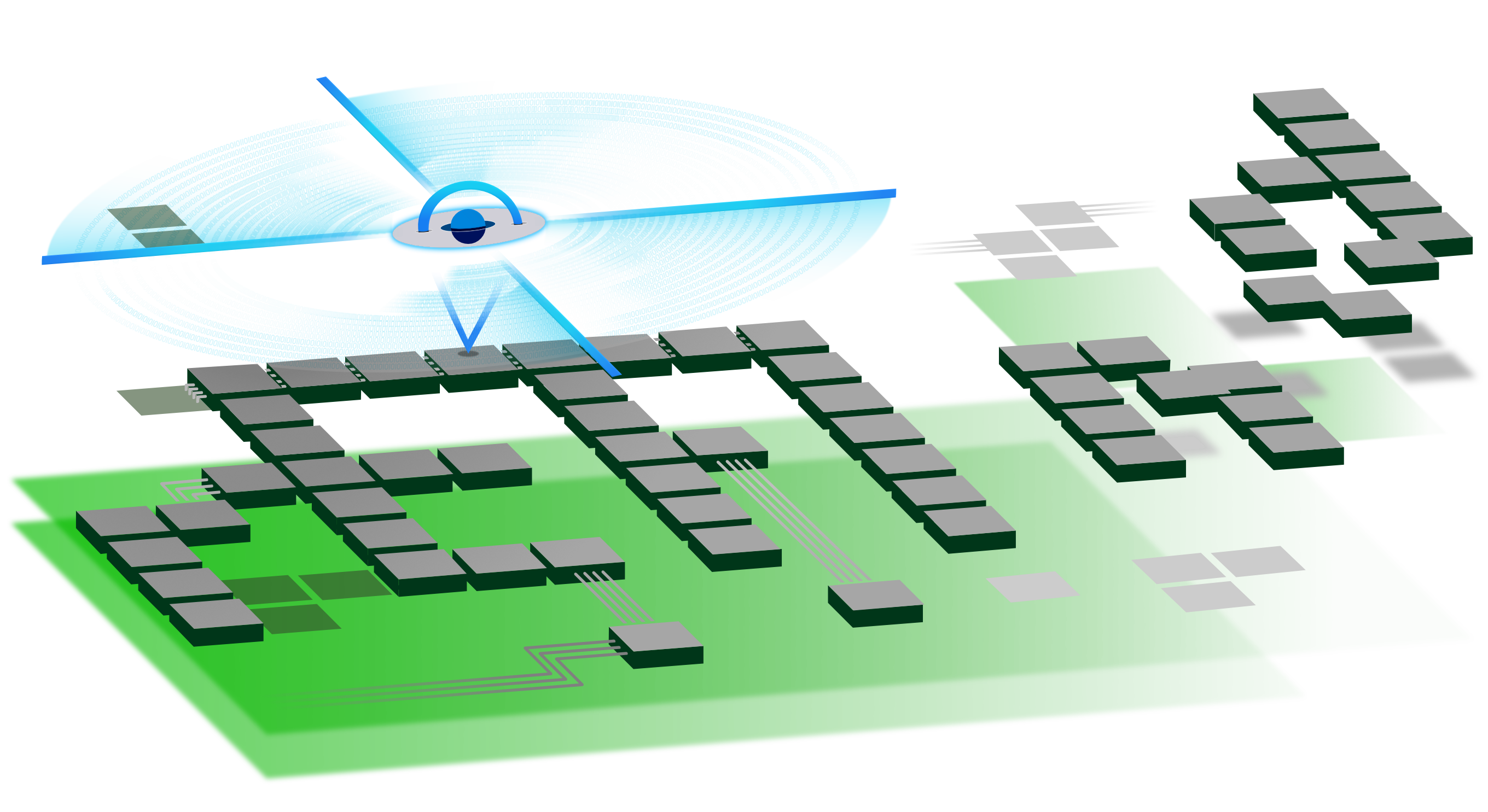
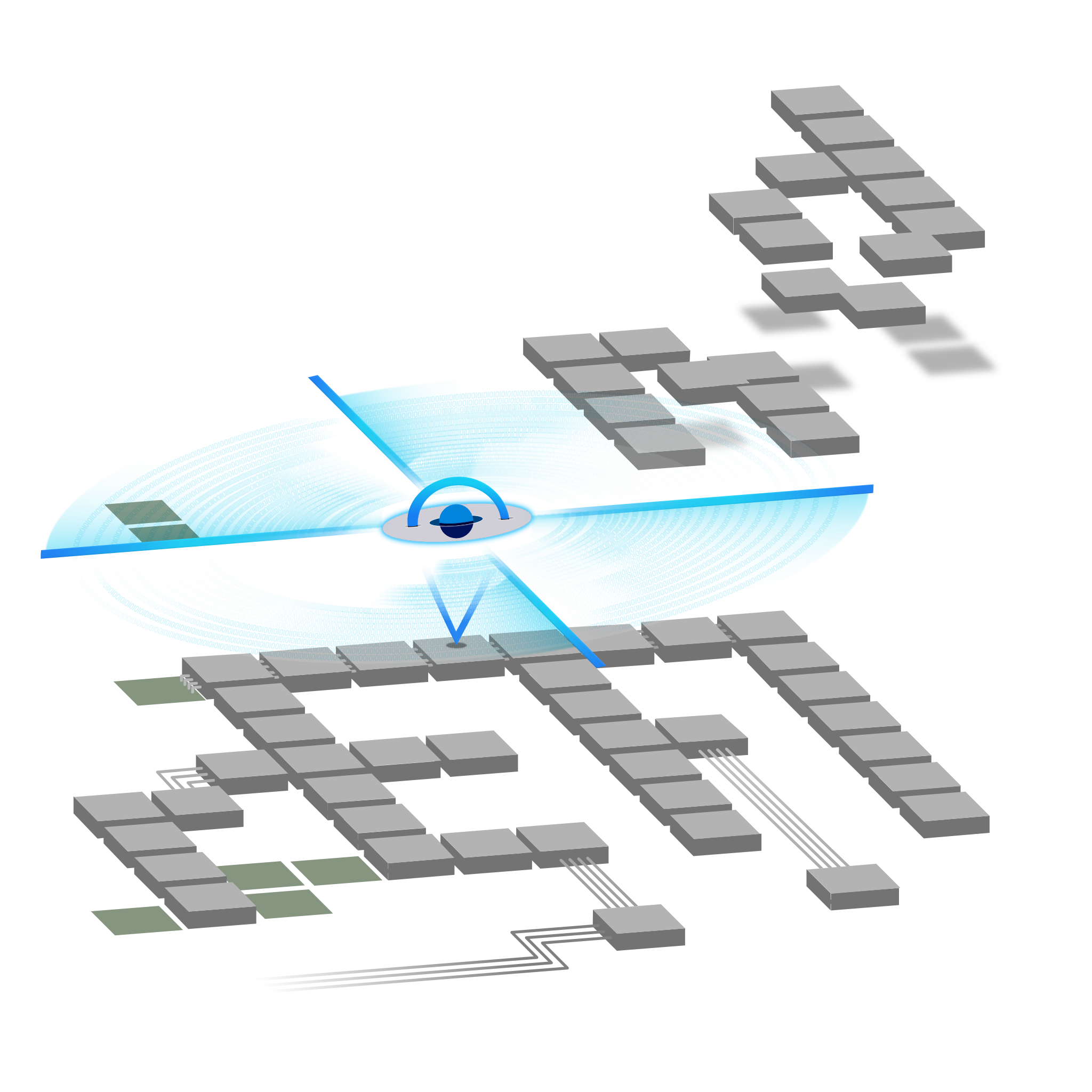
Because at the end of the day I didn’t make it for me, I made it for searx. I respected their accent colors, plus added one of my own and a third with neither. Since with searx comes with a couple of these images, I thought they were automatically selected in response to the browsers’ own response to the system’s brightness/time-of-day/or-whatever setting.
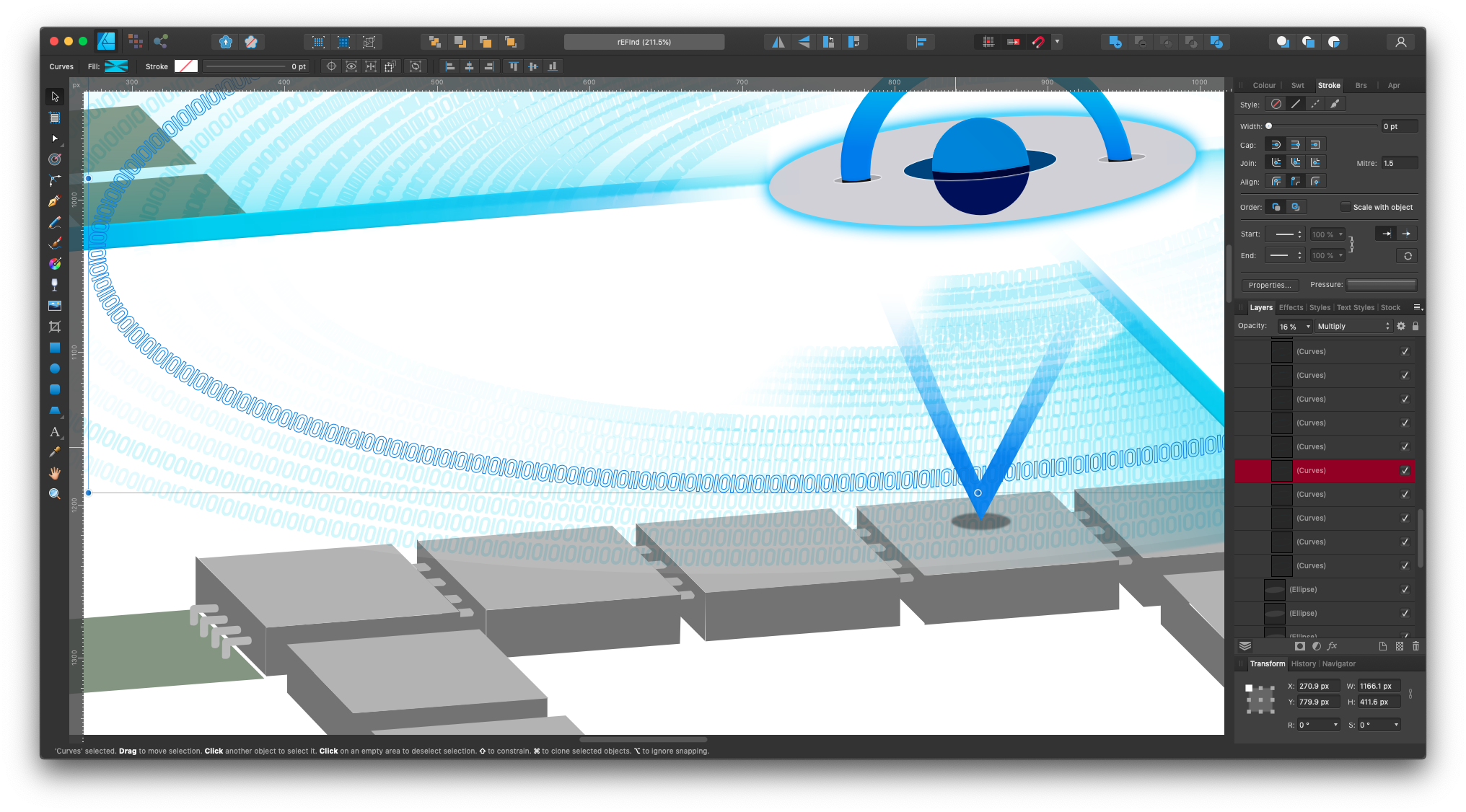
That ain’t the case. So I scratch the first two I had designed and for a minute I thought about trying a neutral color, visible on most backgrounds, like gray, cyan, magenta. But those are sort of my go-tos already and I wanted black because I wanted it to be bold without being too loud (like cyan or magenta), so I just added a contrasting silvery border and gradiented the sh*t out of it so it looks “metallic but like it’s just a coincidence it ain’t really trying, y’know, maybe if you squint and take some molly” that’s was the explanation I’m told I gave. I don’t remember like that but whatever. To finish up the not-really-trying-but-behind-the-scenes look, it has subtle shadowing and highlighting so it jumps from the screen, but still looking flat, that’s the not-really-trying part I suppose.
All three colors are visible on just about any background.
In addition to the logos, I also created favicons in even more color combinations, they’re all pretty common so there should be something for everyone. I had a little bit of fun with the names so just ignore that. They will be renamed favicon.(ico|png) in regardless, so…yeah.
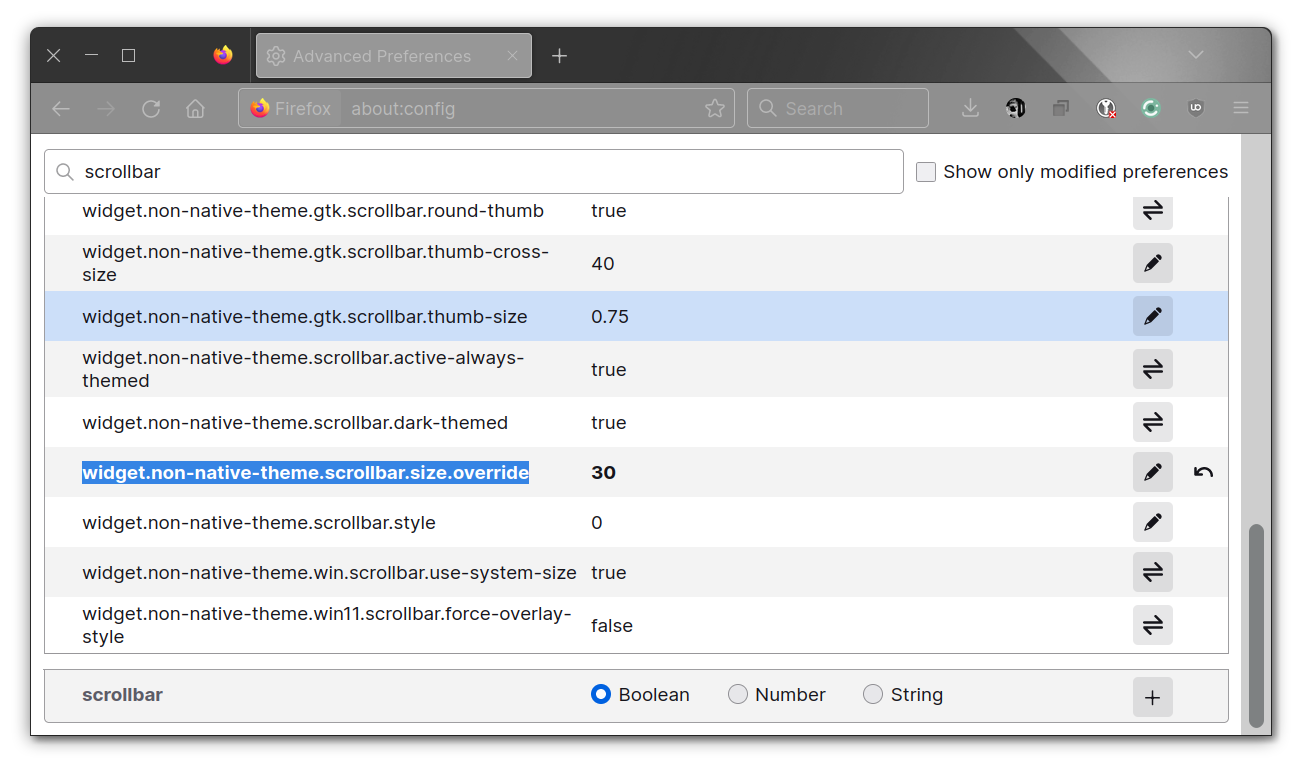
Normally I use Firefox, but I tested in Chrome and saw for the first time ever the tab’s loading animation circling the logo, it looks very cool.
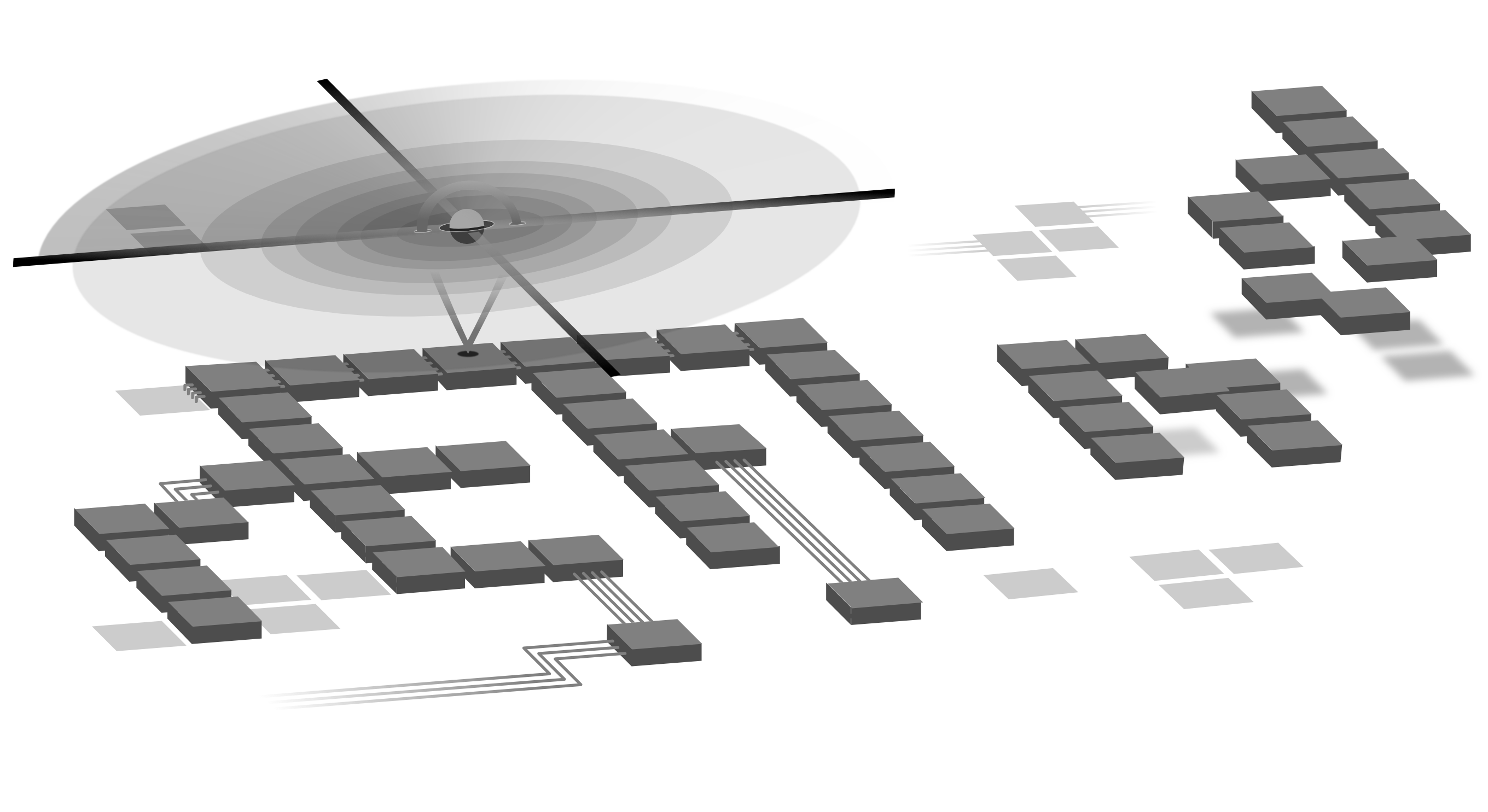
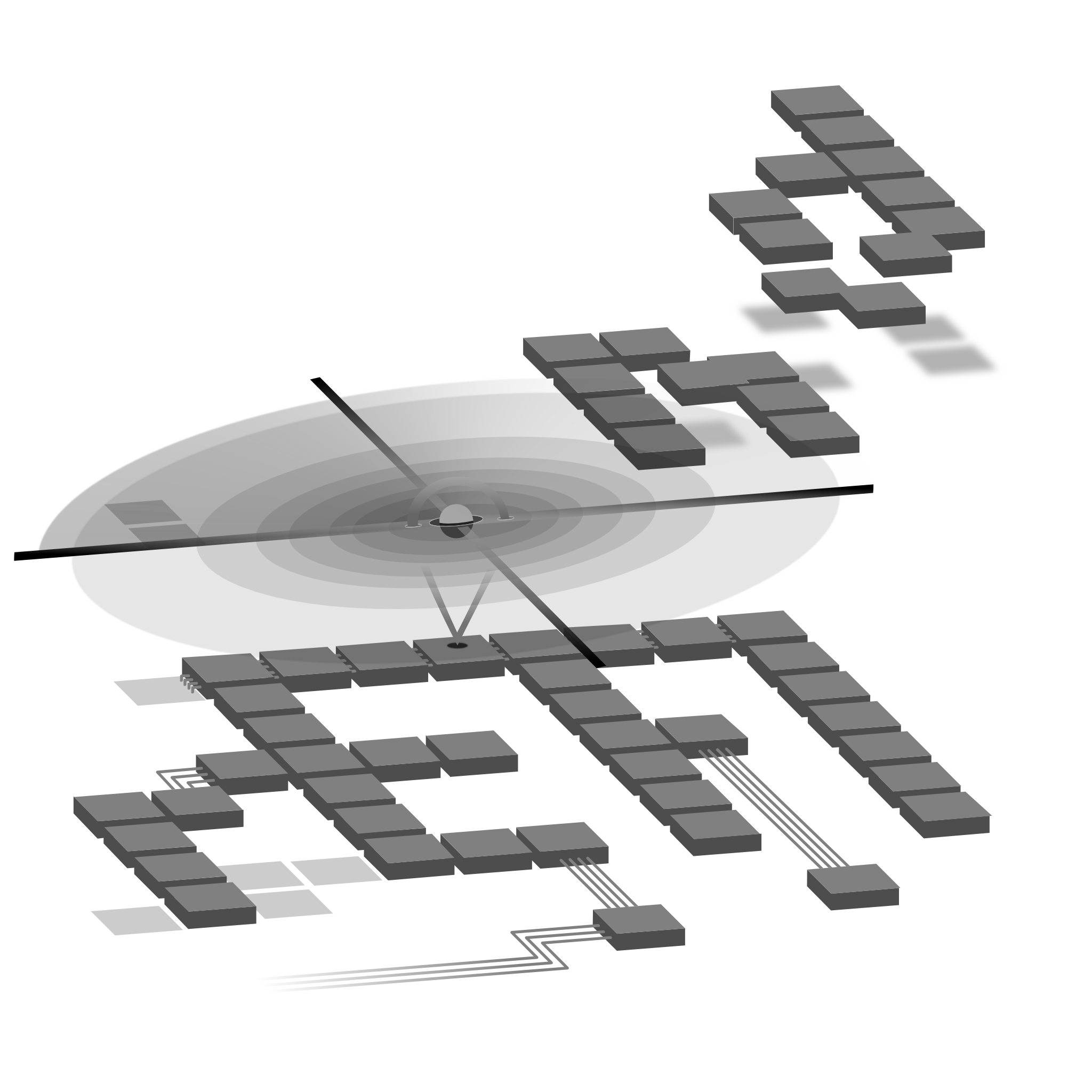
Below is the original searx logo. It was designed back in the day during the great depression…I got after realizing that Google had came out with something that didn’t suck8, Material Design. I knew it was going to be the next Ubuntu orange the first time I saw it.

Just to clarify, orange is not a good color, it has never been. It just so happens that Ubuntu, like Google, had a big enough user base than anything less awful that the normally hideous things surrounding it, and like Google, it too had an allegedly free entrance fee, thus their stuff get amended into the bible and to a country’s constitution or whatever their equivalent is.
searx logo is OK, I think, for most people. I like the rounded font. The R could be wider but overall I think it could more condensed kerning1. I do have a personal issue the big X which is double the size of the R before it, it triggers my OCPD. I’m fine with an “X marks the spot” kind of situation, if some spot was indeed being marked with the X, then by all means, but in here, it’s so much bigger (and in color) that it kind of breaks apart the word into “sear X”. If keeping the giant X was crucial, I’d also add a second X in the proper size and (a closer) color to match the rest of the text, blur a little the giant one to make it seen out of focus or something, like some sort of shahow or projection from the X in the front. That’s just me though.
I’m probably not making much sense, fake designers rarely do.
Gray is a solid color choice for dynamically “lighted” pages, or whatever they’re called, and the gradient is nice because it’s subtle, kind of showing somebody out there was classy enough not to go with a contrasting gradient. Of the little shadow I’m not sure though, because it screams Material Design.
1: Look at har with them fancy words. Honestly I’m not sure if that’s the correct term for how squished together the glyphs are.
Designs
↓ DOWNLOAD HERE ↓
To get the files click on this link then enter your social security number and other fun details like maiden name, and in less than 48 ho…just kidding!— It’s a direct, tracker-less link to a fileserver3. Alternatively, they’re on Github (github.com/vitaprimo/searx).
↑ DOWNLOAD HERE ↑
SVGs and PNGs are included for each, as well as the original AFDESIGN (Serif Affinity Designer) file. SVG though the more arguably the more desirable neutral format, buf it doesn’t support many properties that aren’t a problem for PNG files. PNG files, on the other hand, we know they’re raster files in the end (despite some tricks Macromedia/Adobe Fireworks files had back then) so the whole document resolution was bumped up from the regular resolution of 72dpi to 400dpi.
Original twist
These are the first three new logos a year two years ago:



Refresh
On the (very late) December 2022 refresh4, kerning was tightened and hard corners on the letters’ quadrants were softened where possible for a roughly slanted/skewed rounded rectangle look/fit. The exception is the X because, well…it’s an X.


Favicons
The first three were eventually discarded. The designs are fine but they’re hard to be discerned on a tab icon where things are too tiny for shadowing tricks to work their subtlety.









3: BTW, if nothing of that raised an alarm for you, please get off the Internet and seek urgent Gullible Online+ON Help, it’s in the online aisle at help place. The + symbol is pronounced “more”. Ask anybody working there, if somebody says “oh, honey!…” and looks at you concerned, you’re on the right track. (…and that’s pity, not concern.)
4: two years later according to GitHub’s commit dates; SEARX is deployed straight from GitHub making it the safest indicator for this.
Domain name change and status of registration
Person switch
Among my mental ill, there isn’t Dissociative Identity Disorder. Speaking on behalf of a domain name/organization, the second person is needed. It’s a little jarring, though.
Originally SEARX ran under our actual domain, vitanetworks.link, and it was properly registered on the searx.space instance directory.
There even were some unfortunate times were it had to be taken offline which served to make us learn that instances reappear after they come back online.
Unfortunately our instance spent too long offline, it seems, so it was removed for good. On top of that, we’ve been switching publicly-accessible services to our email domain, Antipostal.com, solely because it’s more memorable than the real domain’s domain name.
Accessing the searx subdomain in any our subdomain will connect to the same instance. So far it has not had issues loading, but if there’s some sort of domain awareness/expectation, things might be bound to break.
We’ll abstain from registering again, since we already did once, just out of respect only as we already “took a number” ; it doesn’t mean that the instance will be closed, hidden, segmented, etc.
In the queue
Our edge security is blocking so much stuff, namely most image search engines, that there was some urgency into getting SEARX back online, plus a whole lot of supporting stuff needed to be created for it thus this last time it was skipped delving into SearxNG5, but we do want containerize the instance so its connections can be better managed by the network once it’s singled out, because as opposed to our last instance, this time SEARX is running on a shared host.
Additionally, morty appears to be running; the web tools show all connections are made through SEARX. But on SEARX, there’s no morty service (or filtron, though it doesn’t matter on this one because HAProxy handles that)
5: I have this script that I use to setup systems,
vprep, it’s very useful to me. Scratch that, it’s extremely useful to me and I absolutely need it. I started writing in originally as smaller individual scriptlets right the minute I learned what a Bash script was, so you can bet it was rudimentary. I’ve become much better at it and I’ve rewritten it a lot of it more efficiently very differently as a new script that will eventually get the old name when it’s ready. In the meantime as a private joke of how I would never do such a thing because how lame it is, I named it vprepng. It made me laugh to myself every time it showed up in the VS Code palette menu thingy. But when I saw searx did the same thing, but like for real, yeah… that wasn’t the best. This is a project I really look up to. 🙁
Sensei’s Temple Announcements
Tantric tempura ki sightings and tantric tempura ki focosasibi anrikho will be cancelled on Fridays this month because of COVID restrictions. In their place we’re adding a brand new Zen the virus away workshop that is completely effective for COVID treatment. It has had a 100% treatment rate where it’s been met. Attendees will be required to wear a mask during the first 15 minutes of the Sensei’s teachings, or about the required time needed to achieve the basic virus free7 technique that has been passed for millennial.
7: i.e; virus free vs virus-free