Back when I was playing with VoIP, I got a Cisco phone on MercadoLibre, an eBay-like site focusing on Spanish-speaking American countries. It thought it was too cheap so I thought nothing and just ordered it. It was used, but used enterprise gear tends to be better than cutting edge plastic-wrapped consumer stuff.
I’d have a fucked up enterprise-class device, no manuals, and maybe even a missing cable over it’s sealed-box consumer counterpart any day. Not the point though. The point was that this specific phone was insufferable. To this day I have not been able to set it up except for once briefly hooked to a memory-hungry controller hacked virtualized server with a license soon to expire.
Looking to make it work, I searched for a hardware controller of sorts. One of these ASA-, IOS-router things. One with a perpetual license. Without a clue of knowing what would work. Instead, when I stared at the blank search box on eBay, I just entered “cisco server”. Groundbreaking, I know.
Among the results, nothing seemed familiar, but there was a few that caught my attention. These were for the C200 line of servers. A dual CPU 1U hypervisor.
It looked cool, it has a lot of crevices and intakes in the front but it still looked flushed and sleek in silver tones. It looks a little like Xserve in a way. I knew that was not what I needed but fuck it, ADHD had already taken over. The VoIP craze was over, enter the hypervisor era.
The shipping was more expensive than the server itself. I learned a lot on the thing, soon more servers followed, as did the quest for clustering and hypervisors during which at some moment I landed on Unraid.
In the divine guidance temples Unraid is known as a figure god, y’know, like those you find on taxi cabs “for good fortune” and stuff. It’s not for that though, it’s the DIY demigod, which means a half god whose godmother is Demi Moore. You can’t make this stuff up.
Following the DIY spirit, they told me that I should have a picture more representative of my server for Unraid for its self-identification, a thing on Unraid. So I designed my first server drawing.
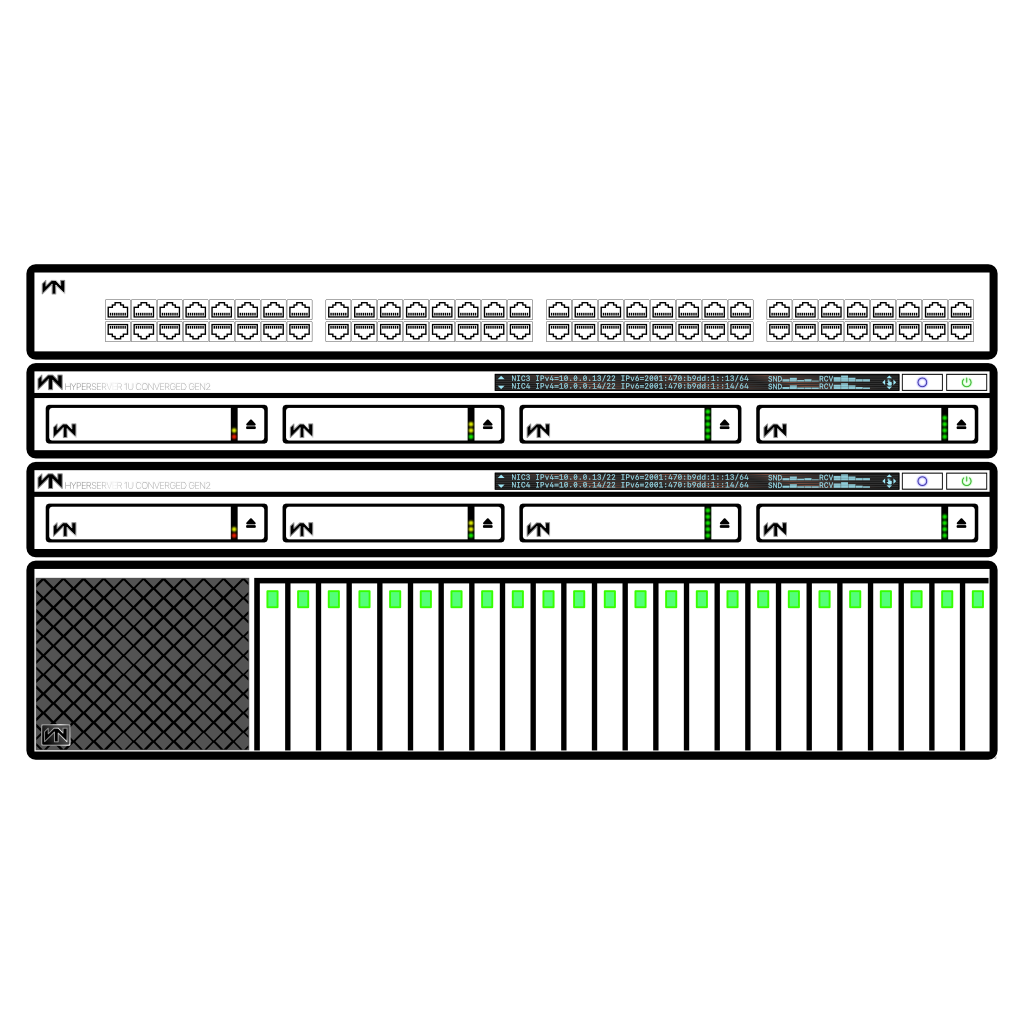
It’s loosely-based on the C200, I wanted it to be visually simple like the rest of the icons that come with Unraid, but at the same time have some way for it to be either amazingly detailed — which is sort of the opposite of simple — or unique or both. What do you do.
And then it hit me. Add an LCD screen. Because from afar it looks like a black line, I can get away with murder adding all sorts of things in there.
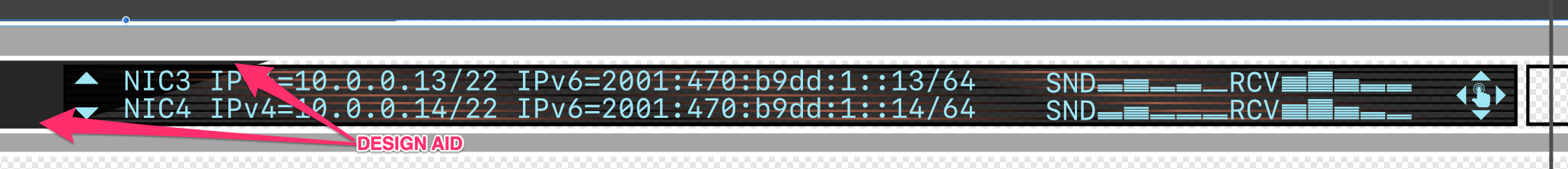
The display itself was based on this Sony stereo system that I somehow lost. I have no idea how because you just don’t lose something that big.
For starters, it came with two pairs of speakers and a weird amplifier thing that sit next to it that had no buttons, no nothing on it. It just connected to the main unit with a really short ribbon cable and required its own power cord. I don’t remember much anymore but, Sony systems have their LCD readings on this light blue color, almost like silvery and the LCD panel tends to have some orangy lines that cross the whole length of it. They look like heating elements, so I assume that’s what they are. I don’t know for sure, but since these devices are manufactured to be sold around the world it makes sense to keep the displays at a certain temperature so when they actually are energized it doesn’t shatter or stays unresponsive from being unable to move or whatever it happens there. Remember that LCDs twist/reorient some crystalline material in a tiny vessel so it obstructs or allows light to shine through.
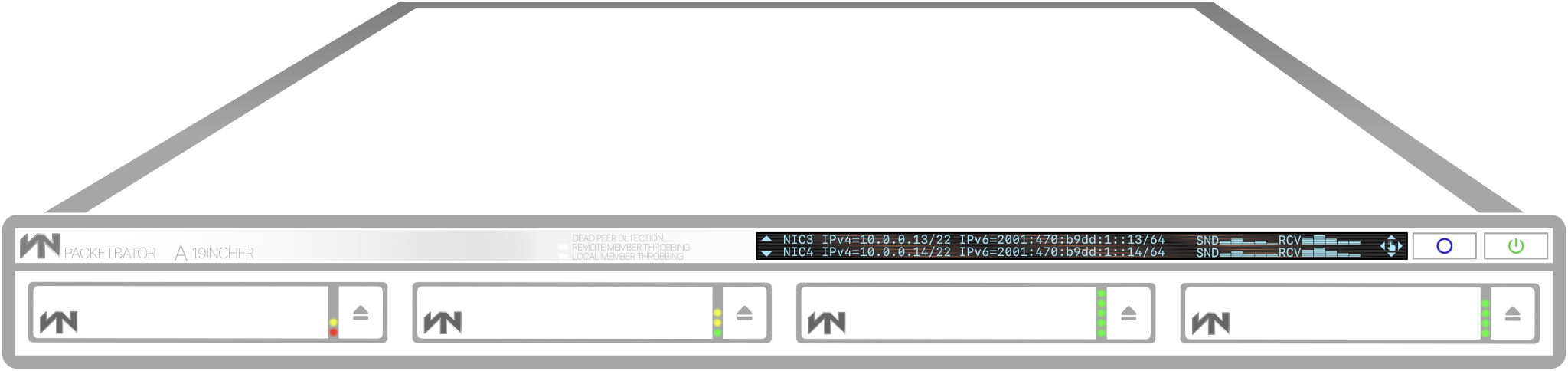
This is it:

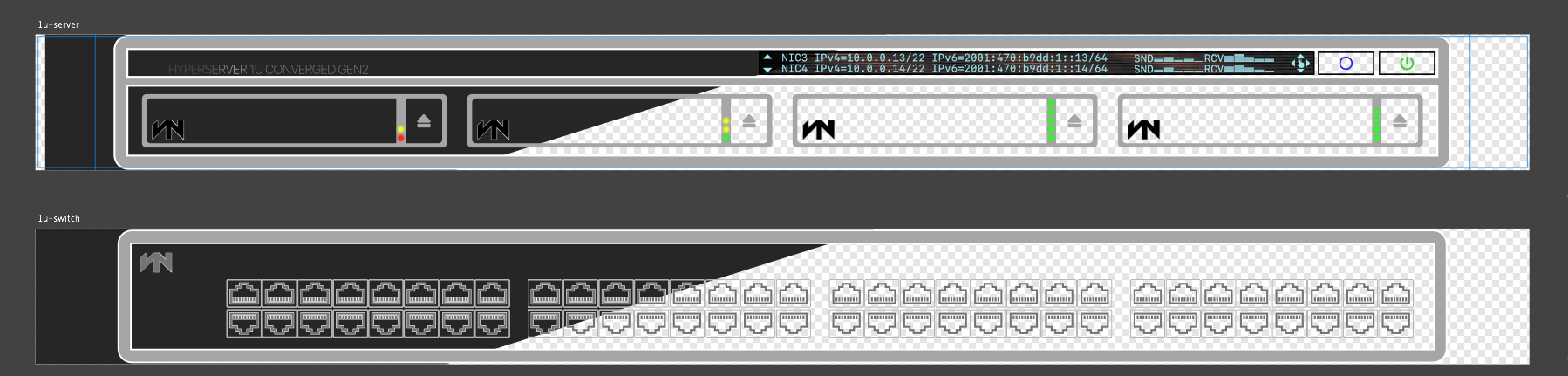
The display:

You can order it with a switch and a storage server, if you want (these were among the earliest versions):

Later I started them using them when asking for help in support forums to get some use out of them and to show like I care and I’ve done research and I’m not just asking “it broke now what?” expecting for things to be handed to me. Well, sort of, I use an existing design I usually end up modifying it beyond recognition or creating new stuff for the occasion and many times I get so in it that by the time I finish I feel as if all the time it took for me to be happy with the design I had spent writing a really long post even though I hadn’t written a thing yet and I end up scrapping a lot of things because of that. Not the designs though, just the posts.
I didn’t know… I like designing random diagrams this much. It’s feels therapeutic. Time just stops.
Once, on the pfSense forum, I was barked that my drawing couldn’t be read on dark backgrounds. This is when browsers started detecting OS theme on Linux. Windows and macOS were still a long time from doing that.
I updated the designs: a white border was added on what essentially is a design that details only borders. That’s bordered borders–if you got lost. The white allows for any color to be seen in any background but since the designs themselves are only visual aids, black had to go, it’s too bold and distracts from the objective/purpose. I changed it a shade of gray that without the white contrasting border itself can be put against full black or full white backgrounds and still be seen. Clearly.

Next followed a little perspective, shown in the first image of this post and I was only getting started.
At that time though, those were the highest of my skills. I started struggling to align two boxes together, so I think I’ve managed to learn a little something.
It’s so weird because I can’t draw on paper to save my life. I read or heard just in the last two days that this isn’t as weird as I think, but fuck it, to me it is super strange. What can I do. I guess the sooner I accept it it’ll stop being weird, huh? So…
[ shutting eyes tight ]
…
…
…
[ look around with one eye open ]
No, still weird.
So what’s this about, again?
I just scrolled up, and realized I’ve been going on and on with no explanation or goal whatsoever. It happens.
After those drawings I started experimenting and sometimes I’d daydream designing things. I’m a huge geek so servers, mostly, that I’d like them to exist, so I’mma put ’em out there for some big corporation to steal and hopefully make them.
If that actually happens, I’d like to point out that this whole site is licensed CC BY-SA v4.0 International, GPLv3 if it involves code. I encourage everyone to take whatever you want from my site(s), just don’t be a dick and come suing me for it later. Not that that’s gonna work in my country where it’s not hard to find a government office with a pirated copy of Office or whatever. That’s how much we they’ll care. But, y’know, better safe, specially since other people may still become target of these abuses.
I’m too lazy to hunt every design I’ve made, let alone export them. So I’ll keep posting updates and little batches of inspiration. After all, I’m not real designer, I can’t just design on command, I kinda have to wait for it. That’s also weird. It is, right?
I don’t know.
Anyway, I wish you all the head in the world—maybe I can get on that. Later. 🙂
Do I spell check or do I not? Hmm…